www.adobe.fr/products/streamline/main.html
Adobe a cessé la commercialisation séparée de ce produit
depuis son intégration dans Illustrator CS2.
Mais l'interface désormais intégrée est très exactement identique
à celle de Streamline.

"Plus rapide qu'un outil de décalquage, capable de passer directement du bitmap au vectoriel, le logiciel Adobe Streamline convertit instantanément une image numérisée en noir et blanc ou en couleur en un dessin vectoriel Adobe PostScript aisément modifiable."
Vous pouvez numériser images et croquis directement dans Adobe Streamline en passant par le Menu Fichier / Acquisition / Acquisition Twain, en sélectionnant votre scanner.
Vous pouvez aussi ouvrir ou importer un dessin vectoriel, un logo, une photo couleur ou tout autre fichier graphique, un dessin trait noir et blanc scanné en .TIFF, un .PSD, un .EPS, etc.
Vous avez le choix de laisser Streamline sélectionner les couleurs appropriées, quel que soit leur nombre, ou de spécifier vous-même la liste des couleurs d'accompagnement (tons directs). Simulez la bichromie, la trichromie ou la quadrichromie à l'aide de différentes teintes de couleurs personnalisées.
Définissez des réglages distincts pour différentes zones d'une même image.
Si vous avez plusieurs images à convertir - par exemple, une série de logos - vous pouvez traiter tous les fichiers en un seul lot dans le Menu Fichier / Convertir de multiples fichiers.
Streamline possède aussi quelques outils de retouche vectoriels, comme dans Illustrator.
Ils permettent de modifier les fonds, les contours et les épaisseurs de traits.
Sélectionnez les parties de l'image à convertir ou modifier.
Attribuez des couleurs personnalisées à l'ensemble de l'image ou bien seulement à des zones sélectionnées. Vous pourrez, au besoin, les remplacer par d'autres couleurs quadrichromiques ou personnalisées.
Jouez sur le nombre de points d'ancrage pour augmenter la précision des tracés.
Ajoutez, supprimez ou déplacez des points.
Transformez les droites en courbes ou inversement.
Convertissez des tracés en formes géométriques.
Lissez les tracés.
Tant que les opérations de retouche sont en cours, vous pouvez alterner entre la version bitmap et la version vectorielle de l'image.
On pouvait importer et ouvrir des images bitmap aux formats .TIFF, .PSD, .PNT et .PCX.
Désormais les formats de fichiers importables sont ceux liés à Illustrator
L'export les dessins vectoriels dans Adobe Illustrator pouvaient être en .AI, .EPS, .DXF ou .EMF.
(les fichiers .DXF viennent d'AutoCad, les .EMF sont des Extended (Enhanced) Windows Metafile Format ouvrables aussi avec Irfan View, freesoft concurrent d'ACDSee et de XnView).
Utilisation
Pour ce tutorial, j’ai simplement ouvert les
fichiers présents dans les Exemples et Exercices fournis
dans Streamline.
Streamline se présente exactement pareil sous Windows et
sous Mac.
Ce tutorial a été réalisé sous Mac OS
9.2, Streamline n’était pas encore adapté en
natif à l’OS X.

Prenons l’exemple du fichier exemple fourni "papillon".
J’ouvre l’image
et je commence par sélectionner un paramètre prédéfini
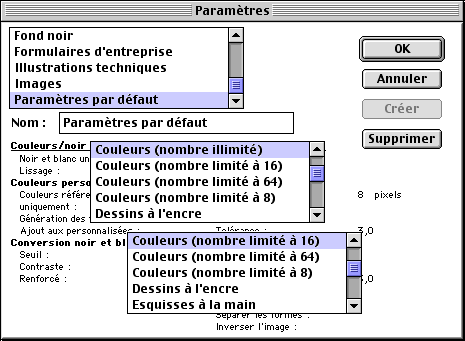
pour la conversion en vectoriel dans le Menu Options / Paramètres.
C'est la première chose à faire dans Streamline.
La deuxième c'est de posséder
aussi Adobe Illustrator !

J'ai rajouté ici les différentes fenêtres du menu déroulant des paramètres prédéfinis :
de Couleurs (nombre illimité)
à
Paramètres par défaut, qui est toujours le dernier en place lorsqu'on ouvre un nouveau document.
Il ne faut pas oublier de choisir, car la manip
Ouvrir / Convertir immédiatement va utiliser les derniers
paramètres utilisés et ils ne seront certainement
pas adaptés à votre nouveau document à convertir.

Il faut regarder dans le Menu Options / Conversion.
Cochez au choix, les cases qui vont paramétrer
la détection
des Contours
des Axes
des Horizontales et Verticales
ou les 3 en même temps...
Non, ne cochez pas les 3, j'ai essayé,
ça fait n'importe quoi comme résultat !!
Streamline peut compenser les défauts d'alignement des images numérisées et redresser les traits verticaux et horizontaux.
Affinez la Précision et la Tolérance de proximité du tracé sur le bitmap.
Dans la partie droite de la fenêtre, détectez les Droites seules, les Courbes et/ou les 2 avec le curseur de réglage.
Il est même possible d'inverser le dessin et d'en faire un négatif vectorisé.
Sélectionnez le paramètre adapté à votre dessin et allez dans le Menu Fichier / Convertir.
En quelques secondes, le dessin sera converti en de multiples tracés vectoriels.
Pour faciliter vos débuts, conservez les réglages
prédéfinis puis, avec l'expérience, variez
les réglages en essayant, par exemple, les options Contours,
Axes ou Détection des horizontales et verticales.
Enregistrez-les si vous comptez les réutiliser ultérieurement
pour d'autres conversions.

J'aurai touta aussi bien pu prendre Dessin à l'encre, juste une question de choix.
Je clique OK dans les paramètres, je
vais dans le Menu Fichier et je lance la Conversion.
C'est très rapide, quelques secondes, le tracé n'est
pas compliqué.
Voilà le résultat en vectoriel.
Toutes les zones tracées sont fermées, sauf celles en vertes, car il n'a pas trouvé de point de fermeture et d'ancrage.
Ce sont des points à revoir dans Illustrator.
Le seul problème avec Streamline, c’est sa soi-disant "précision".
Les tracés passés par Streamline et maintenant par la vectorisation dynamique d'Illustrator sont reconnaissables à 3 kilomètres.
On le voit sur des tracés de droites qui ne le sont jamais vraiment et laissent une espèce de courbe sinusoïdale caractéristique à la conversion Adobe. Lui seul fait ça.

sur le fichier de la vache
Gros plan de la vache avec vue sur les imperfections de vectorisation, certaines zones ont été oubliées.
Il faut parfois tâtonner et recommencer pour
trouver le bon paramètre à appliquer.
Ne pas oublier de sauvegarder ses paramètres
de conversion en les nommant précisément.

J’ouvre l’exemple de la fleur fourni, je lui met un paramètre de Couleurs illimitées et je lance la conversion.
C’est un peu plus long, évidemment,
l'opération va prendre quelques minutes, il va créer
un peu plus de 3.000 tracés, mais le résultat est
assez sympa.
Ce n’est pas parfaitement semblable à l’original,
mais on dirait une peinture… en vectorisé.
Surveillez les 2 menus déroulants
en haut de l'image qui indiquent son état :
à gauche Image pixellisée pour l'état d'origine
n°1 du TIFF,
qui passent en grisé pendant la conversion,
puis Image convertie avec Tracés dans le menu déroulant
de droite,
puis Image convertie / Apreçu.
Ces 2 menus permettent de contrôler le travail fini en passant
de l'un à l'autre.
Vous pouvez à tout moment revoir l'état pixellisé
d'origine, même une fois l'image convertie.
A la fin, sur le gros plan de la fleur, on voit les autres tracés en rouge.
Selon l’analyse qu’il fait par zones de couleurs, il va créer de minuscules surfaces mais aussi de grandes zones, les 2 zones sélectionnées le montrent.
Si par hazard, vous avez eu besoin de retoucher l'image d'origine, vous pourrez aussi la ré-enregistrer en TIFF avec Streamline.
La meilleure utilisation de Streamline est,
à mon avis, pour du dessin trait, en noir et blanc, car là,
il est imbattable au niveau rapidité de conversion.
Si vous deviez retracer par-dessus votre dessin noir dans Illustrator,
il faudrait des heures.

Paramètres Esquisses à la main prédéfinis.
C’est tellement rapide que la fenêtre de conversion ne s’affiche même pas.
Streamline crée des zones fermées noires et blanches
superposées.
Il faut bien veiller à ce que les zones à convertir
ne soient pas ouvertes, le moindre manque de contraste lui permet
de joindre des zones, comme par exemple, sur la tête du
pilote ci-contre, où il a joint la zone de reflet sur
la lunette avec le contour de la lunette. Pourtant le trait noir
semblait suffisemment foncé et épais sur l'image bitmap
pour séparer ces formes.
Regardez comment il a conçu ses zones :
les reflets blancs sur son col de blouson sont superposés
au noir du blouson.
Le bouton blanc est SUR le noir du blouson, les 2 taches d'ombre sont SUR le blanc du bouton.
Streamline ne crée aucun claques superposés, juste des formes.
Avec toujours ces zones caractéristiques
à Streamline, qu’il est obligatoire de retoucher
dans Illustrator, comme sur les sourcils, repris ici en gros plan
dans Illustrator.
Les outils de retouche vectoriels
Modifiez les fonds, les contours et les épaisseurs des traits.
Attribuez des couleurs personnalisées à l'ensemble de l'image ou bien seulement à des zones sélectionnées. Vous pourrez, au besoin, les remplacer par d'autres couleurs quadrichromiques ou personnalisées.
Exemple avec le fichier "femmecouleur"
Les outils sont quasiment identiques à
Photoshop et Illustrator : sélection, baguette magique, lasso,
crayon, gomme, pipette, plume…
Sélectionnez une couleur avec la pipette, ajoutez la aux Couleurs personnalisées, elle vous permettra de ne convertir en vectoriel que certaines zones d’images colorées.


J’ai choisi dans les paramètres la couleurs limitées à 8.
J'ai ouvert le fichier exemple femmecouleur, je lance la vectorisation et il m’affiche une double barre de progression des tracés des 8 couleurs reconnues.
L'opératiion prend 1 à 2 minutes
et le résultat est surprenant, mais intéressant.
Il est important de savoir déterminer
la réelle utilisation finale
du document vectoriel à convertir.
Si la conversion ne donne pas un résultat graphique plus intéressant qu'un simple passage par les filtres Pixellisation, Médiane, Mosaïque ou autre dans Photoshop, il n'y a aucun intérêt à le vectoriser.
L'utilité de la vectorisation peut résider dans la possiblité d'agrandissement du dessin vectoriel, chose infaisable avec un bitmap photoshop sans une perte de qualité et une pixellisation importante.
Il est surtout important de bien connaitre Illustrator car il sera
obligatoire de retoucher le dessin obtenu par Streamline.
A moins de vouloir garder ce "traité" spécifique
pour une raison graphique précise. Les 2 logiciels vont ensemble.
OCTOBRE 2003